ブログ移転ひとつめくらいは誰かの役に立ちそうな記事にしたいな。
おいらの「役に立つ」とか、万人には全く役に立たないけど。
とか言ってるうちに違うどうでもよい記事あげちゃったけど。
何度目かの正直で再開して、ようやくどうにか半年以上は定着継続に至ってるウルドゥー語の独習環境で、個人的にはキモになったかな、と思った環境整備づくりのひとつを紹介しようかと。
そうは言っても、あくまでおいら個人にとっての学習補助ソリューション………を共有したまでで、すごいボリュームな割に、ちっとも完璧なソリューションじゃあないです。むしろおいらの預かり知らぬところで弊害は多いかも。
文字の壁、書体が壁では説
ウルドゥー語の独習、となると、やはり当初何よりもの難関は文字。
欧米中心の横書き文字文化に慣れきったニポン人からしてみたら「一般的」な流れに真っ向逆らう、あの右からはじまる文字。
しかもウルドゥー語、アラビア文字に独自な文字がいくつも追加されてて………しかも、単に覚える数がいくつか増えるだけならいいんですが、書体がですね、これまた独特。
おいらはウルドゥしか判らないけど、一般的なアラビア文字圏で主流なのは、ナスフ体、ルクア体、と言われる、いわゆる「楷書体」のようなもの、のようなんです。
それに対して、ウルドゥー語圏………いや、パキスタンで使われる言語各種は、主に「草書体」的な書体、ナスタアリーク体ってのが主流なんですよ。
それぞれの違いはウィキペ先生にお任せします。
しかも、ウルドゥー語にまつわる全てがナスタアリーク体で統一されているかというと全然そんなこともなく。
カジりはじめては何度も投げ出す、を繰り返してきた時代を振り返ってみて、この書体のバラつきが意外と、初学の段階で大きなストレスになってた気がします。個人的には。
飽きっぽさとか持久力とか、個人のダメな性質は置いといて。
独習の場合、何かで生じた疑問点はすべて、手持ちの本や資料やインターネットの参照に頼るしかないんですよ。
特に、インターネットや電子データの資料は年を追うごとに豊富になってきています。だけど、読み慣れてもいないうちから、参照先ごとに書体が変わる。
ITの世界はどうしても欧米のLtR Horizontal(左から右への横書き)な文字圏主体で発展してきているため、縦書きなニポン語も勿論、アラビア文字についてもまだまだ課題は多い状況です。
LtR Horizontal な言語は可読性の模索も既に終わった状況なのに、その他の流れを持つ言語は可読性どころか、正常な表示をさせるのが精一杯。ましてや、それから更にアクロバティックに発展した書体ともいえる草書体に、コンピューターが寛容なはずもなく。
そんな文字環境では、知りたかったコトに到達する以前に、読むこと自体のストレスが上がってしまい、代わりに、言語を解する自信が下がってくわけですよ。
そう、どうもね、文法や語彙や文字っていう以前に、書体が壁なんじゃないかと。
オンラインの書体を可能な限り統一してしまおう
そう。だったらせめて、オンラインで閲覧する文字の書体を統一してしまえばよい!ついでに勝手に可読性も上げちゃえ。迷いの元は極力減らすべき。
PDFなどのデジタルデータは無理ですが、そう、インターネット閲覧環境(ブラウザー)に限ってはコントロール可能。
あ、でもこれ、PCでの話です。スマホはごめんね。おいら自身がもはや、スマホのちっちゃい画面で学習を続けるほどに若々しい目玉を持ち合わせてないので考慮の対象外です。
さて、PC。どっちの書体に寄せる?
個人的な嗜好から言っても圧倒的にナスタアリーク体一択ですが、それ以外の理由からもその方がよいのかな、と思います。
読みつけないと慣れにくいのはナスタアリーク体。なら、まずはそっちに慣れてしまいましょう。
例えて言うなら、いきなり補助輪なしの自転車スタート。それさえマスターしてしまえば、補助輪ありも三輪車もナスフ体もルクア体も、どうにか乗れるようになっちゃうから。多分。
やること概要
Chromeの拡張機能Stylusを利用して、可能な範囲でウルドゥー語をナスタアリーク体で、かつ、読みやすく表示させるべく、ユーザースタイルシートを作成します。
ユーザースタイルシートとは、ブラウザ上に表示されるウェブサイト各種に、自分専用の見た目を設定する機能です。拡張機能、Stylusは、それをお手軽に出来るようにしてくれるツールです。
ただ、あらゆるサイトの見た目に影響を与えるので、スタイルシート(CSS)の知識なしに闇雲な設定をしてしまうと、思わぬところまでが思わぬ見た目になって、時に閲覧にも影響が出ますのでご注意を。
のっけから身も蓋もないコトを書いておくと、Stylusを使わなくても、インストールするだけで全てのアラビア文字をナスタアリーク体で表示するようにしてくれる拡張機能自体もいくつか存在します。ただし、単純に書体のみが変更されるので、残念ながら可読性はむしろ下がってしまうものが多いようですね。
今回のも、多少、乱暴といえば乱暴なんですが、
- ナスタアリーク体へ変換
- 明示的に「ウルドゥー語」と指定されているもの’
- 明示的に「ペルシャ語」と指定されているもの
- 明示的にRtL(右からはじまる文字)と指定のある箇所すべて(言語問わず)
- 明示的に「パンジャービー語」と指定されているもの
- ナスフ体へ変換
- 明示的に「アラビア語」と指定されているもの
- 下記3言語は、記事内で使用している汎用的なナスタアリーク体フォントに、言語固有の文字が用意されていないため、暫定的に汎用ナスフ体にしてあります
※下記「応用編」を適用させることで別途、ナスタアリーク体変換は可能です- パシュトー語
- サラーエキー語
- スィンディー語
- 書体の変換と共に、軽めの可読性対策の適用
- 上記2パターンに変換出来た文字すべて対象
欧文向けの文字サイズ指定のままだと、アラビア文字はいずれも可読性が悪いので。
- 上記2パターンに変換出来た文字すべて対象
という感じに持ってきます。
※サイトのソースコードの構成によっては一部、コントロール不能なものはあり。
これら変換は、あくまで各サイトのソースコードの記述方法次第になるため、想定される一般的なルールからズレた、極端に無配慮なサイト、または、極端に独自のこだわりを持って記述されているサイトでは適用出来ないことも多いかと思います。
そこは諦める、もしくは(出来る人は)個別の対応をお好みで行ってください
ウルドゥー語ナスタアリーク体至上主義者的な設定であることは否めないため、用途によっては困る方がいらっしゃるかもしれません。そんな方は、ご自身で出来そうなら下記のソースコードを参考に自分用に修正して使っていただいてもよいかと。
ビフォー・アフターはこんな感じ。

美しくて読みやすい? でしょ!
読めなくても見入っちゃう!
意外とそれ、重要。
常にこの状態で現れてくれたら、目が慣れる。目が好む。
そうすれば自ずと読む気になってくから!
ただね、上記サンプルはfacebookなんですが、facebook、最近また(そう、また!)UIの変更を目論んでるようで、つい先日(2020/04時点)β版UIを試してみたところ、言語、または言語向きを明示するソースコードの記述がHTML上から一切取り払われているようでした。
なので、近い将来、FB上のウルドゥー語は変換対象から外れてしまうかもしれません。現状、ウルドゥー関連情報の情報源の大半がFBなので、個人的にこれはだいぶツラくなるかも。
実現可能な環境(参考)
クドいですが、あくまで自分の利用環境でのソリューションの共有でしかないので、参考までにおいらの環境(プラス多少の補足)を書いときますね。
大前提
- 先述のとおり、あくまでいわゆる「パソコン」のみです。
スマホやタブレットはおいらが学習用には常用してないため、考慮の対象外です。
iPhoneだと何の設定もしなくても、勝手に美しいナスタアリーク体で表示されてるんですよね。Androidはどうかな。
使用ブラウザ
- Chrome
もしくはChrome準拠のChromiumブラウザ。
平たく言うとChromeのブラウザ拡張機能が使えるブラウザならOK
いやいや、実は拡張機能であるStylusが使えればよく、StylusはFirefox対応版もOpera対応版もあるようなのでそれらのブラウザでもOKかと。
(未検証だし検証する予定もありませんが)
OS
- Windows 10
自メイン環境はWin 10ですが、ブラウザさえChromeが使えれば、WindowsでもMacでもLinuxでも上位バージョンでも下位バージョンでも問題ないと思います。
サブ機の古いMacでも大まかに動作確認してます。問題なかったですね。
他は未検証だし以下略ですが、CSSの知識のある人なら、下記の参考CSSソースコードをチョイっといじれば全然流用可。
導入の弊害
上述のとおり、他の言語圏にクリティカルな弊害は起きないよう、極力最低限の設定にはしているのですが、可読性等に極力汎用性をもたらした結果、サイトの作りによっては、変換した文字が想定以上に巨大化します(笑)。
代替手段がないことはないのですが、そちらもそちらで別の弊害はあるため、双方を天秤にかけて、おいら個人にとってはたまの文字巨大化の方が許容できるな。大は小を兼ねるじゃん!ということでそのままにしてあります。
あと、弊害ではありませんが、今のうちにお断りしておくと、実現に必要な情報の集約と最低限の説明はしますが、パソコンの基本操作的な部分、および、中途半端な説明をするのは意味がないと思える専門知識に関しては、せいぜい参考リンクを貼るのみで、ここでの説明は割愛します。
フォントの準備
これ書くにあたって念の為、最新情報チェックのために改めてちょこちょこっとググってみてるんですが、ここ数年でナスタアリーク体フォント事情もどんどん拓けて来てるみたいです。
なのでフォントに関しては基本、お好みで、といいたいところではありますが、ナスタアリーク体フォント、フォントごとに、見た目以外の文字の表示にまつわるあらゆる基準に相当なバラつきがあるのですよね。
以下に、ここ半年ちょいの間に行った比較試行錯誤もご紹介した上で、この記事では最終的に絞り込んだフォントを基準に説明していきます。
オススメフォント・試してみて諦めたフォント、その理由
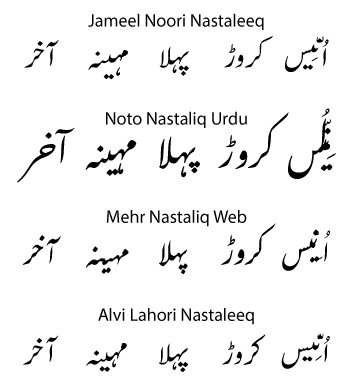
ライセンス的に問題がなくて、個人的に美しスなぁ~と思えて、一見常用に耐えられそうに思えたフォントは以下の4つあたり。他にもいくつかあった気もしますが、忘れた。

結論から言うと、それぞれ自分の環境で暫く設定はしてみたのですが、どれを試してみても、最終的には一番上のJameel Noori Nastaleeqフォントより無難なものはないように思います。
ネット上のどこかで、アプリのウルドゥー語対応要望とか、そういった場面を見ていても、相当な確率で話題に上っているのはこのフォントみたいなので、究極の無難(かつ美麗)フォントなんだと思います。
それくらい草書的なフォント、ブラウザ上での柔軟な表現には限界があるようで、ほぼほぼ完全版、とまで言えるフォントになれるものは少ないのが現状ですね。
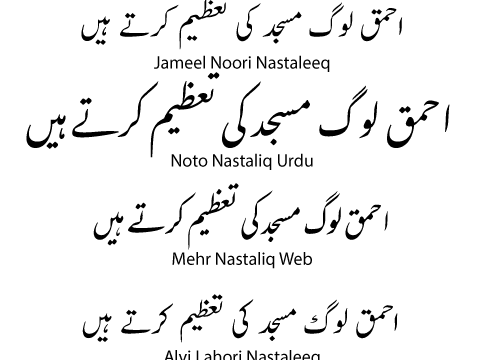
以下、その他3つの候補の使用を諦めた理由の例示として、同じ単語を5つずつ比較のために並べてみた画像です。試用中に下の例示よりもっと「ああこりゃあかん、使えん」と思える事例はあったように思いますが、全ての事例を覚えてはいないので、今無理やり思いついたものだけ並べてみました。

ダメだった方から説明するので2行目から。
Noto Nastaliq Urdu(2行目)
超他言語展開なGoogle謹製Notoのナスタアリーク体バージョン。
フォントのダウンロードすらせずに設定も可能だし、書体デザインもメリハリがあってものすごく好きなんですが、一番左の آخر を見ると解るように ح ج خ 系+ ر ڑ ز 系の繋がりの際の形状変化がちょっと特徴的すぎるんですよね。
これはナスタアリーク書道の際に使う形状なのか否か、たまたまこの記事を書いている最中に、Twitterのフォロワさんでナスタアリークでの書道修行の経験のある方とこの形状の話題になった(いや、話題の中でタイミングよくこの字面が現れたのでおいらが一方的に振った)ので、その方がご本人のお師匠さんに尋ねてくれてます。
運が良ければ、謎の解答が得られるかも。
いずれにせよ、書道どころか、まだまだ言語の初学者。頻繁に画面見ながら見た文字をその通り書き取りもするので、現段階では若干不都合ありかな、と。
あと、一番右の補助記号つき انیس はめっちゃ崩れちゃってますね。確か補助記号なしでも بجے あたりも相当アクロバティックな壊れ文字になってたと思います。
そういう、文字組み合わせの処理が行き渡りきってない地雷的なフォントは、残念ながらどうしても避けたいところ。
あくまで初学者にとっての読みやすさ目的なので。
Mehr Nastaliq Web(3行目)
ウェブフォントとしての利用も考慮されててなかなか好感の持てる新しいフォントなんですが、文字繋ぎに不自然な箇所が若干多いようで、このフォントで文字を読んでると、無意識にそれが気になるのが邪魔なんですよね。
あと、中字の ہ の下に付くシッポの消滅率が高い。他のフォントでも、隣接文字によっては消滅する事はあるのですが、そんなに滅多にはない。 پہلا は大目に見ても、 مہینہ には付けといてほしいかも。
これまた初学者的には、「タイプフェイスの都合」なだけの例外的省略処理は極力ないものが望ましいかな、と。
Alvi Lahori Nastaleeq(4行目)
個人的には非常に好きなタイプフェイスで、そんなに不具合的なものが目についた記憶もないのですが、これまた初学者的にはもう暫くは ک گ のタイプフェイスは、テキスト等で一般的な形状に合わせておいたほうがよいかな、という判断です。
これは慣れてさえしまえば、 ک گ のタイプフェイスもむしろ好みなくらいなので、いつかはお好みでコイツに切り替えるのもアリかな、と思ってます。
Jameel Noori Nastaleeq(1行目:最終オススメ候補)
これもね、実は文字繋ぎ組み合わせによっては、補助記号があるべき位置じゃない位置によく吹っ飛ぶんですよ。特に pesh, tashdid が顕著。上の図なんかかわいいもんで、もっとすごい位置に飛んでる単語は相当数ありました。
とはいえ、ウルドゥー語は基本、良くも悪くも補助記号はほぼ出てこない前提で、通常、自分でも a/i/u を表す zabar, zer, pesh は省いて学習してるので、まぁいっか、と。tashdid に吹っ飛ばれると、多少は困るんですが(笑)。
でも補助記号はさておき、文字本体でおかしなズレにあたった記憶もなく、文字の繋ぎも、ほぼほぼ美しくて、見惚れて読み進まなくなることはあっても、ネガティブな意味での引っかかりで進めなくなる事はほとんどありません。
そんなこんなで、ここでは以下、参考ソースコード含め、Jameel Noori一択で書いていきます。
が、どうしても別のフォントで表示させたいんだ、という方は、以降はフォント名に関しては、適宜読み替えてください。
フォントのダウンロード
という訳で、この記事標準フォントとなるJameel Nooriについては、信頼できるフォントのダウンロードリンク貼っときますね。下記クリックすると、いきなりダウンロードが始まりますが、このドメインはおかしなフィッシングサイトではないのでご安心を。
オススメフォント以外を使いたい場合の注意点
念の為。
一端ちょっと上に戻って戴いて、上記、各フォントで同じ文章を書いた図の比較を見てもらいたいのですが、それぞれ文字の見た目だけに限らず、文字サイズとか文字間、てんでバラバラですよね。
ですがこれ、敢えて、文字にまつわる設定はすべて同じ数値・条件にして入力しているのです。
にも関わらず、サイズそのものも、文字間も、それに図では判らない部分でいうと、フォントが固有で持っている文字高さ(複数行になって折返した時に行間として現れる)も、全てが異なるのです。
この記事で参考としてお見せするユーザースタイルシートは、それらの全ても、Jameel Nooriで可読性がよくなるように調整してあります。
別のフォントにする際はこういった諸々がすべて影響しますので、各自で適宜、調整は必須になります。
フォントのインストール
インストール方法は簡単なので、このあたりを参考にしてください。
Jameel Noori以外で設定を試みようという方は、フォントのインストールと併せて、下記リンクを参考にフォント名を調べて、どこかに控えておいてください。
さーて、これで表示させるフォントの準備は揃いましたね。
それじゃChrome側の設定あれこれに移っていきましょう。
拡張機能のインストール
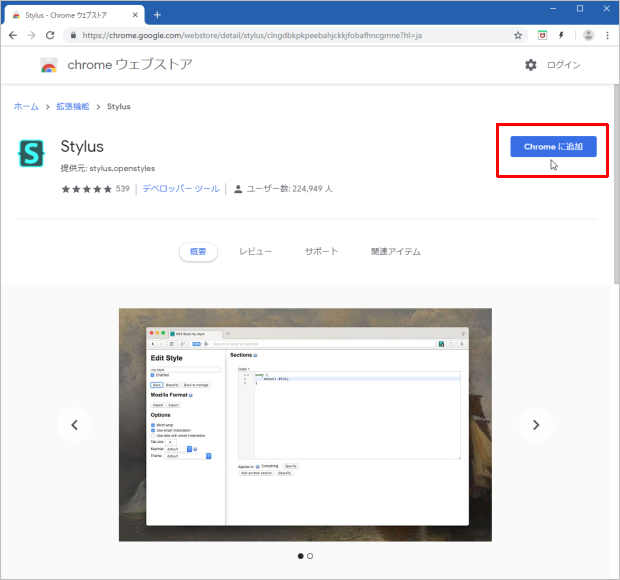
Chromeでの表示をカスタマイズする拡張機能Styles。
本家サイトはこちら
あらっ、Chromeだけじゃなくて、Firefoxと、ついでにOpera用の拡張機能ダウンロードページへのリンク、それぞれありますね。
ということで、ご利用のブラウザに合ったダウンロードページをクリックして、ダウンロードを行ってください。
………もう書くの疲れたんだけど(いちいち改めて確認したり検証したりスクショ取ったりしてるので、既に数日かかってる)、こっからが本番ですね。
ユーザースタイルシートの作成
インストールした拡張機能Stylusのアイコンがブラウザのアドレスバーの脇のどこかに鎮座したかと思います。
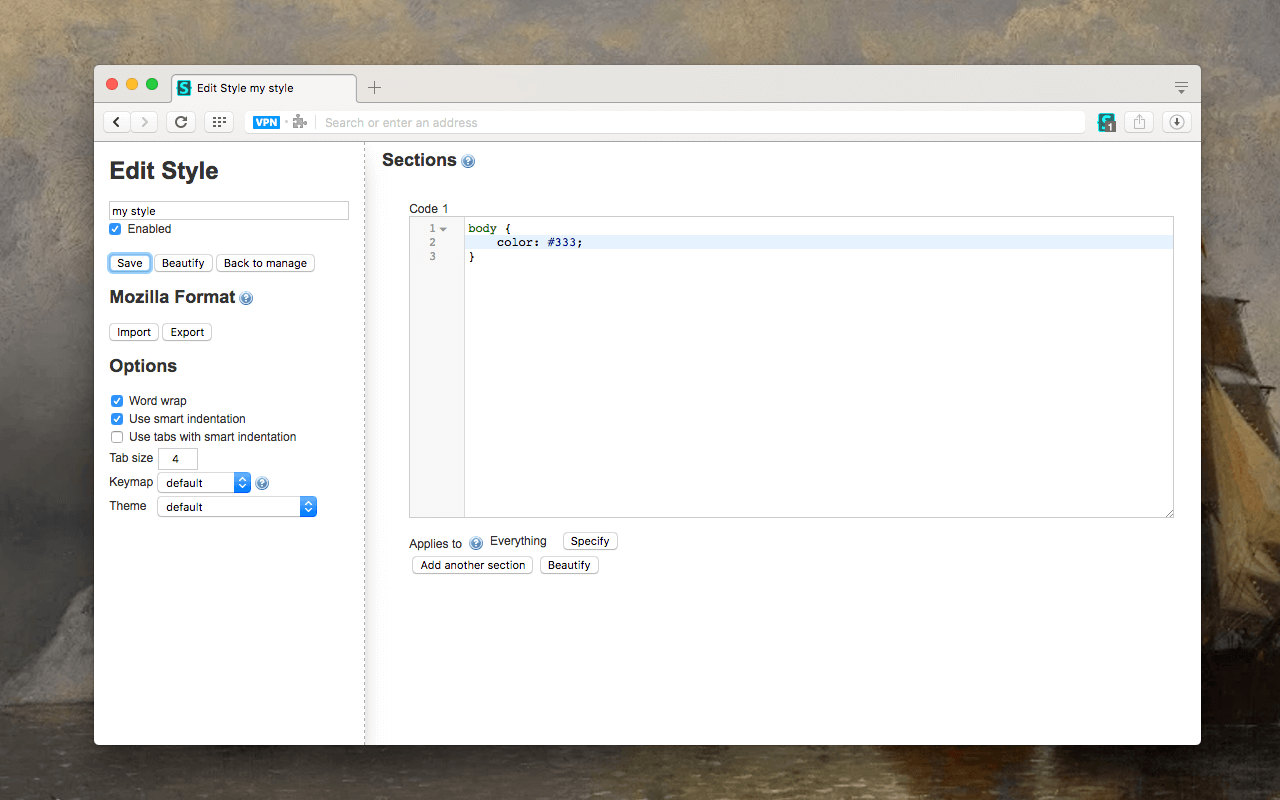
そいつをクリックすると、下記のような画面が表示されます。
Manage(ニポン語UIだとなんだ、「管理」かな)をクリックすると、スタイルシートの管理画面が表示されます。
細かい説明は省きますが、今回はどのウェブサイトを見ても適用される「ユーザースタイルシート」を作成するので、上記の”as Usercss”チェックボックス(ニポン語UIだと「Usercssとして」かな)にチェックを入れた上で脇の(ニポン語は恐らく「新スタイルを作成」)ボタンをクリックします。
すると画面が切り替わって、編集可能なスタイルシートが生成されます。
このままでも編集可能なんですが、ややこしい機能を極力排除すべく、上記の赤枠部分を選択して削除してしまいます。
よーし、スッキリして、これで準備万端!
スタイルシートの編集
後は、下記、ソースコードを、何も考えずにコピペしてください。
/* ===============================
by browneyes ver: 2020/05/09
=============================== */
@import url(https://fonts.googleapis.com/earlyaccess/notonaskharabic.css);
/* ===============================
ur/fa/rtl nastaliq
=============================== */
[lang="ur"],
[lang="pa"],
[lang="pnb"],
[lang="fa"],
:lang(ur),
:lang(pa),
:lang(pnb),
:lang(fa),
[dir="rtl"],
.rtl {
font-family: "Jameel Noori Nastaleeq", "Jameel Noori Nastaleeq Italic", "Jameel Noori Kasheeda", "Alvi Lahori Nastaleeq", "Mehr Nastaliq Web", "Noto Nastaliq Urdu", "Pak Nastaleeq", Serif !important;
font-size: 2.2em;
word-spacing: .2em;
line-height: 1.4em;
padding: .2em;
}
:lang(ur) > :lang(ur),
:lang(ur) > .rtl,
.rtl > :lang(ur),
.rtl > .rtl {
font-size: 1em;
}
/* ===============================
pashto fix
=============================== */
[lang="ps"],
:lang(ps) {
font-family: "", Serif !important;
font-size: 2.2em;
word-spacing: 0.2em;
line-height: 1.4em;
padding: 0.2em;
}
/* ===============================
saraiki fix
=============================== */
[lang="skr"],
:lang(skr){
font-family: "", Serif !important;
font-size: 2em;
word-spacing: 0.2em;
line-height: 1.4em;
padding: 0.2em;
}
/* ===============================
sindhi fix
=============================== */
[lang="sd"],
:lang(sd) {
font-family: "", Serif !important;
font-size: 2.2em;
word-spacing: 0.2em;
line-height: 1.4em;
padding: 0.2em;
}
/* ===============================
arabic naskh
=============================== */
[lang="ar"],
:lang(ar){
font-family: "Noto Naskh Arabic", Sans-Serif !important;
font-size: 2em;
word-spacing: 0.1em;
line-height: 1.4em;
padding: 0.2em;
}
改修の必要があった際にはひっそりとここでバージョン(というか日付)変更したものに差し替えたりしてるかもしれないので、上の数行も入れといてもらった方がよいかと思います。
別に消しちゃっても誰も困りませんが。
現時点でNoto NaskhのWeb Fontパスとかが暫定的な気がするので、そのうち変更の必要が出るんじゃないのかなー、とか、ふと思ったので。
コピペをしたら、忘れないうちに保存ボタンを押してください。一応はこれで完了!準備段階の方が大変でしたね。人生、大体そんなものか。
ソースコードに最低限の補足は書いてあるので、判る人は判ると思います。
別の書体を使いたい、など、こだわりのある判る人はお好みに応じて判る範囲で弄ってください。
判らない人は、取り敢えずそのまま使ってください。
判る人も判らない人も、変なことして表示がおかしくなったら、また改めて上記をコピペしてください。
動作確認に丁度よい、汎用アラビア文字とナスタアリーク体との混在してるページは、ナスフ体のWikipediaページです。
既知の問題点と対策
パキスタンで話されてる主なマイナー言語の文字対策
ソースコードを見るとわかるかと思いますが、公開にあたって、念の為にパキスタン周辺のマイナーメジャーな言語の表示確認をしてたら、わりとボロボロと微妙なところが出てきたため、それらの言語(パシュトー語・サラーエキー語・スィンディー語)については別枠で指定をしておきました。
そもそもそれらの言語に特化して、言語名がしっかり明示指定されているケース自体に(おいらの利用シーンでは)ほとんどお目にかかったことはないのですが、Jameel Nooriフォントにはそれら言語にのみ固有な文字は用意されておらず、表示されなくなってしまうケースがあるようなのですよね。
いくらウルドゥー語中心でよりよい表示を追求してても、別の言語を犠牲にしきってしまうのはよろしくないな、ということで、基本設定の中では、それらの言語指定のある文字は、固有文字も保持しているナスフ体での表示になるようにまではしてあります。
でも、軽く調べてみたところ、それらの固有の文字に対応しているナスタアリーク体もあることはあるんですよ。対応にバラつきがあるのでフォントもバラけますが。
実はまさに、上記、フォントの選択の際に次点以下に落ちたフォントたちなんですけどね。かと言って、ウルドゥー語を最優先で考えたら、これらフォントで代替するわけにはいかず、どうしても次点止まりという悩ましさ。
でも、これら言語に対しては、既にスタイルシートを個別で用意する必要は生じているため、各言語にだけ対応フォントを設定することは可能です。
文字種によってフォントのダウンロードとスタイルシートの設定が多少増えることにはなりますが、それらもすべて(若干書体の異なる)ナスタアリーク体化したい!という方はチャレンジしてみてください。
パシュトー語
- 対応ナスタアリーク体フォント:
Alvi Lahori Nastaleeq
http://font.urduweb.org/downloads/302-alvi-lahori-nastaleeq-regular
サラーエキー語・スィンディー語
- 対応ナスタアリーク体フォント:
Noto Nastaliq Urdu
https://www.google.com/get/noto/#nastaliq-aran
いずれも、基本の手順と同様に、フォントのインストールをして、それぞれの言語用のスタイルシートの font-family の箇所に、任意のフォント名を追記します。
失敗して、何も表示できなくなったりしたら、上のコードをコピペしなおして再調整するか、潔く諦めましょう(笑)。
SNSかどこかでおいらを個人的に知ってる人は、こっそり質問してくれればこっそりお手伝いするかもしれません。気が向いたら。
既知の問題点と対策(要個別スタイルシート)
以下は既知の、別途追加で個別の対策を多少しないと微妙な影響を受けるメジャーサイトですが、人によって要・不要はあると思うので対策用のソースコードも載せておきます。
まぁ、対策しなくても機能的不具合には繋がらないので「ひでぇwww」とか思いながらそのまま使ってもいいんですが、チョイっと治せるページはチョイっとね…。
が、ここから先は、これまで利用しているユーザースタイルシートへの追記は不能で、サイトごとに別途、専用のスタイルシートを用意する必要があります。
個別のスタイルシートの用意のしかた
要領は同じですが、選択肢が2パターンあります。
まずは、実際表示に問題のあるサイトを表示した状態で、Stylusアイコンをクリックします。
先に利用したボタンのすぐ上に(ニポン語UIだと)「次のスタイルを書く」となって、URLが表示されているかと思います。
このURLの選択肢が微妙にトリッキーなのですが、
表示しているページピンポイントで表示を変えたい場合
「このURL」の部分をクリックします。
表示しているサイト内全てで表示を変えたい場合
ドメイン(図の例で言うと「twitter.com」の部分をクリックします。
それぞれの図で、マウスが重なった時に指定箇所の内容が変わってるのもわかりますかね。
編集するのは本来、上記、9行目と11行目の間です。
完全に自分だけでいじる際は、9行目と11行目は絶対に消さないように、その間の10行目にあたる部分に必要なだけ空行を作成し、そこで編集をします。
が、以下の修正コードについては、修正を要するページの設定が一部トリッキーなので、上記、編集画面で表示されたら、9行目から下を全て、以下、各ソースコードに置き換えてコピーをして保存してください。
既知のブラックリストと修正コード
それぞれ必要に応じて、上記の要領で作成した個別のスタイルシートのに、下記ソースコードをコピペしてください。
以下を編集行に追記します。
文字が意図を超えて相当ワイルドに巨大化するので、それの修正のみ。
@-moz-document domain("twitter.com") {
[lang="ur"] .css-901oao,[lang="pa"] .css-901oao, [lang="pnb"] .css-901oao, [lang="fa"] .css-901oao, :lang(ur) .css-901oao, :lang(pa) .css-901oao, :lang(pnb) .css-901oao,
:lang(fa) .css-901oao, [dir="rtl"] .css-901oao,
.rtl .css-901oao, .r-18u37iz, .css-1dbjc4n {
font-size: 1em;
}
}
Google translate
以下を編集行に追記します。
これも多少文字が意図を超えて巨大化案件。
まんまでも大困りはしてないんだけど、訳文のボリュームが増えるとちょっと困るかもしれないな、と。
@-moz-document domain("translate.google.com") {
[lang="ur"], [lang="pa"], [lang="pnb"], [lang="fa"], :lang(ur), :lang(pa), :lang(pnb), :lang(fa), [dir="rtl"], .rtl {
font-size: 1.6em;
word-spacing: .2em;
line-height: 1.2em;
padding: .2em;
}
}
以下を編集行に追記します。
これは不具合という訳でもないのだけど、ついでに若干便利に。
日本語や英語など通常、検索結果では、検索対象の文字列がわかりやすく太字で表示されますが、ナスタアリーク体だと太字等の概念もなくて検索対象の文字列が判別不能だったため、検索対象の文字列をマーカー風にしました。
これは実はナスタアリーク体にしてなくてもRtL文字には全て適用されるようになってます。
@-moz-document domain("www.google.com") {
.rc [dir=rtl] em {
background: yellow;
}
}
BBC Urdu
【追記:2020/05/16】
わー、これは直しとかないと!
やはり、きっちり作られてるサイトに限り、きっちり大崩れしますねw
以下でおいらの環境ではほぼほぼ正常表示に持ってけました。
@-moz-document url-prefix("https://www.bbc.com/urdu/") {
:lang(ur) {
font-size: 1em !important;
padding: 0;
}
.gs-o-responsive-image--16by9 {
padding-bottom: 56.25%;
}
.gs-c-promo {
margin-right: .2em;
}
.gel-body-copy:lang(ur),
.gel-great-primer-bold:lang(ur),
.story-body__h1:lang(ur),
.story-body__inner:lang(ur) {
font-size: 2.2em !important;
padding: .2em;
}
.story-body .story-body__introduction:lang(ur) {
font-size: .6em !important;
}
.gs-c-promo-heading__title:lang(ur),
.lx-c-summary-points:lang(ur),
.column--secondary h2:lang(ur),
.top-stories-promo-story:lang(ur),
.most-popular-list-item:lang(ur) {
font-size: 1.4em !important;
}
.gs-o-responsive-image {
margin-left: .4em;
}
.gs-c-promo-heading__title:lang(ur) {
padding: 0 .8em .4em;
}
.lx-c-summary-points__item {
margin-right: .4em;
padding: 0 .8em .4em;
}
}
Wiktionary
関連言語に限って、巨大化してるケースが多くて、ちょっとうわぁ~!ってなりますが、ここはもう、キリがないので放置してます。頻繁に参照には訪れますが「読む」サイトかっていうとそういうわけでもないし。
しかし کتاب とか見ると相当笑えますよw
他にもいくらか表示が微妙になってるサイトはあったようにも思いますが、訪問頻度の高くないサイトや大きく困らないサイトについては放置してます。
逆に、おいらの使用頻度が高い(主に学習向け)サイトの個別スタイルは自分用に作成していますが、万人向けに気を使ってのスタイリングをしてない&するつもりもないため、そういうものについては公開しません。あしからず。
(ここで公開したヤツは、これでも多少、人様に見せて恥ずかしくない程度に綺麗に直しましたw)
参考サイトや補足
今回はあらゆるサイトでのナスタアリーク化でしたが、Stylus、個別のサイトごとに好き勝手な見た目の設定も可能です。今回のソースコードでそこそこ網羅は出来てしまいますが、それだとどうしてもうまく適用されない、だけど見た目をどうにかしたい、という任意のサイトがある場合は、似たような要領で変更は可能です。
ただし、Stylusの操作方法とCSSの知識は必須です。
今回の見た目の変更でこういうの得意そう、面白かった、という適正のありそうな方は是非、ご自身でチャレンジしてください。
Stylusについて
ざっとググったところで、Stylusについての図解説明はこちらが解り良さそうでした。
あと、変更の適用先サイトの細かい設定は、ここの「特定のサイトやURLだけにスタイルを適用したい場合は」以下が解り良さそう。
CSSについて
CSSに関しては、超初心者向けから応用編まで、ググれば有象無象のリソースが出てきます。
気が向いたら別途、自分用にピンポイントで作成してる任意のサイト向けソースコードも万人向けに直して公開するかもしれませんが、恐らくニッチなサイトばっかりなのでニーズは薄いだろうな…w
おいらもその気になりそうな、学習サイトや音楽・文化情報サイトで、うまくナスタアリーク化が出来ないページがあったら教えてもらってもよいですよ。
おいら自身もサイトに関心がありそうならチャレンジするかもしれません。あくまで気が向いたら、ですが。
それではみなさん、よきナスタアリーク体ライフを!
追記
フォントサンプル、ウルドゥー語じゃなくてパンジャービー語で作ってしまってて、おいららしい詰めの甘さだなー、って思ってたら早速ご指摘戴いたので、シレっとウルドゥー語に差し替えておきます。
でもパンジャービー語のブッレーシャーももったいないからここにひっそり残しとこう。